Info🔍/HTML&CSS
[Portfolio 스킨] 08. 제목 상단에 프로그레스바 만들기
별이의 라이프ㆍ2024. 12. 4. 02:35

스크롤을 얼마나 내렸는지 직관적으로 알 수 있는 방법을 찾았다.
상단에 프로그래스바가 움직이는 방법이다.
그리고 색이 있으니까 이쁘다ㅋㅋㅋㅋ
적용 모습
스킨 수정 과정
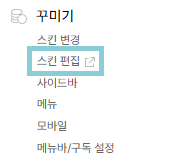
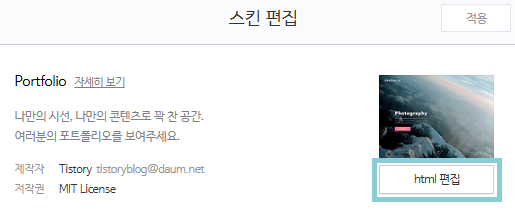
1. 편집화면으로 들어간다.
- 꾸미기 - 스킨 변경 - 변경 - 스킨 편집 - HTML 편집


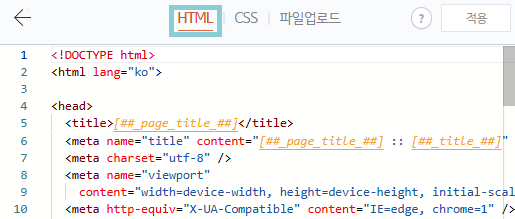
2. HTML 편집 화면으로 들어간다.
- HTML 편집

- <s_t3> 태그 바로 아래에 아래 코드를 추가한다.
<!-- 프로그레스바 s -->
<div id="mybar"></div>
<script>function myBar(){var a=(document.body.scrollTop||document.documentElement.scrollTop)/(document.documentElement.scrollHeight-document.documentElement.clientHeight)*100;document.getElementById("mybar").style.width=a+"%"}window.onscroll=function(){myBar()};</script>
<!-- 프로그레스바 e -->
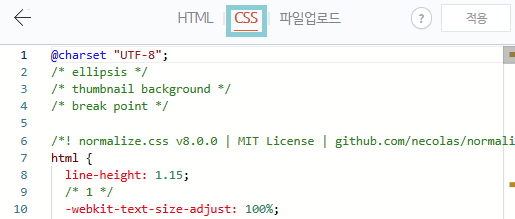
3. CSS 편집 화면으로 들어간다.
- CSS 편집

- 적당한 위치에 아래 코드를 입력한다.
그라데이션 ver.
/* 프로그레스바 */
#mybar {
position: fixed;
top: 0;
left: 0;
width: 0;
height: 5px; /* 프로그레스 바 굵기 */
z-index: 100;
transition: all .2s ease;
background-image: linear-gradient(135deg, #a8edea, #fed6e3); /* 프로그레스바 그라데이션 색상 */
}<참고 : Galam.님>
참고) 프로그래스바의 색상을 한가지로 하고 싶다면
background-image 부분을 background: #fed6e3;로 바꾸면 된다.
4. 코드 수정이 끝났다면 적용을 누른다.

'Info🔍 > HTML&CSS' 카테고리의 다른 글
| [Portfolio 스킨] 10. 태그 클라우드 꾸미기 (0) | 2024.12.06 |
|---|---|
| [Portfolio 스킨] 09. 스크롤바 꾸미기 (2) | 2024.12.05 |
| [Portfolio 스킨] 07. 공감 박스 위에 공감 유도 문구 넣기 (0) | 2024.12.03 |
| [Portfolio 스킨] 06. 글꼴 바꾸기 (0) | 2024.12.02 |
| [Portfolio 스킨] 05. 페이지 맨 위로/맨 아래로 버튼 만들기 (0) | 2024.12.01 |