Info🔍/HTML&CSS
[Portfolio 스킨] 10. 태그 클라우드 꾸미기
별이의 라이프ㆍ2024. 12. 6. 03:33

포트폴리오 스킨은 레터 스킨과는 다르게 태그 클라우드가 이미 텍스트 박스로 구현돼 있다.
그래서 내가 안건들여도 되는 줄 알았는데 왠걸?
왜 호버했을 때 색이 뜬금없이 파란색인걸까?
핑크테마인데...
그래서 색을 바꾸고 박스 테두리도 조금 둥글게 바꿨다.
적용 모습

스킨 수정 과정
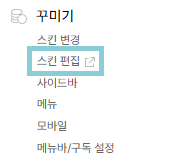
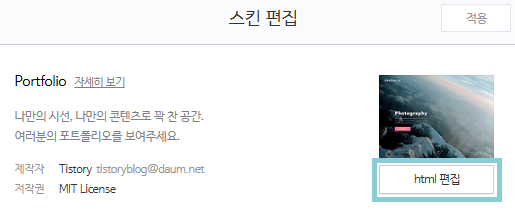
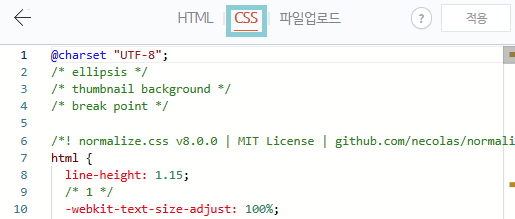
1. 편집화면으로 들어간다.
- 꾸미기 - 스킨 변경 - 변경 - 스킨 편집 - HTML 편집 - CSS



- 적당한 위치에 아래 코드 입력하기
/* 태그 클라우드 꾸미기 s */
.tag_zone a {
display: inline-block;
margin-right: 10px;
margin-bottom: 10px;
padding: 5px 10px;
border: solid 1px rgba(0, 0, 0, 0.25);
border-radius: 10px;
font-size: 16px;
color: #333;
text-decoration: none;
}
.tag_zone a:hover {
border: solid 1px #FF90BC;
color: #FF90BC;
}
/* 태그 클라우드 꾸미기 e */
참고)
아래 그림처럼 자주 사용한 태그별로 색을 입힐 수 있다.

구현 방법은 적당한 위치에 아래 코드를 추가하면 된다.
포트폴리오 스킨의 경우 태그 클라우드 이름이 tag_zone으로 정의돼 있다.
다른 스킨을 사용한다면 스킨에 맞는 이름으로 바꾸거나 새로 정의해주면 된다.
.tag_zone .cloud1 {
color: #fff;
background-color: #8ACDD7;
border: 1px solid #8ACDD7;
}
.tag_zone .cloud2 {
color: #fff;
background-color: #db91b3;
border: 1px solid #db91b3;
}
.tag_zone .cloud3 {
color: #fff;
background-color: #91b170;
border: 1px solid #91b170;
}
.tag_zone .cloud4 {
color: #fff;
background-color: #ffbe7f;
border: 1px solid #ffbe7f;
}
.tag_zone .cloud5 {
color: #fff;
background-color: #ddd7c6;
border: 1px solid #ddd7c6;
}<참고 : 누구야님>
2. 코드 수정이 끝났다면 적용을 누른다.

기존 코드
.tag_zone a {
display: inline-block;
margin-right: 10px;
margin-bottom: 10px;
padding: 5px 10px;
border: solid 1px rgba(0, 0, 0, 0.25);
font-size: 16px;
color: #333;
text-decoration: none;
}
.tag_zone a:hover {
border: solid 1px #4167d9;
color: #4167d9;
}
'Info🔍 > HTML&CSS' 카테고리의 다른 글
| [Portfolio 스킨] 12. 검색창에서 보여지는 태그 목록 꾸미기 (0) | 2024.12.08 |
|---|---|
| [Portfolio 스킨] 11. 포스팅 본문 태그 꾸미기 (0) | 2024.12.07 |
| [Portfolio 스킨] 09. 스크롤바 꾸미기 (2) | 2024.12.05 |
| [Portfolio 스킨] 08. 제목 상단에 프로그레스바 만들기 (0) | 2024.12.04 |
| [Portfolio 스킨] 07. 공감 박스 위에 공감 유도 문구 넣기 (0) | 2024.12.03 |