Info🔍/HTML&CSS
[Portfolio 스킨] 09. 스크롤바 꾸미기
별이의 라이프ㆍ2024. 12. 5. 01:43

인파님 블로그에서 스크롤도 얼마든지 커스텀할 수 있다는 걸 알았다.
스크롤바 배경을 투명하게 만드는 법은 터특하지 못했지만ㅜㅜ
꽤 많은 사이트에서 스크롤바를 막대바로만 표시하던데 확실히 그게 깔끔해보이긴 하다.
적용 모습
스킨 수정 과정
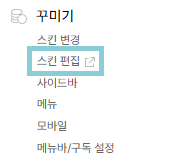
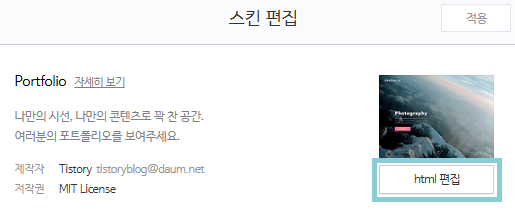
1. 편집화면으로 들어간다.
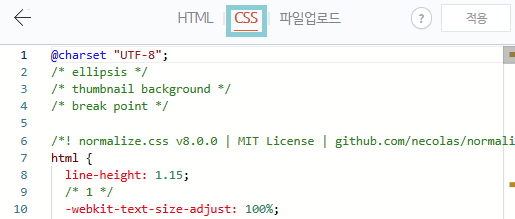
- 꾸미기 - 스킨 변경 - 변경 - 스킨 편집 - HTML 편집 - CSS 편집



- 적당한 위치에 아래 코드를 입력한다.
/* 스크롤바의 너비 */
body::-webkit-scrollbar {
width: 12px;
}
/* 스크롤바 헤더 부분 디자인 변경 */
body::-webkit-scrollbar-thumb {
height: 30%; /* 스크롤바의 길이 */
background: #9bbcf2; /* 스크롤바의 색상 */
border: 2px solid #A6AEBF; /* 스크롤바 테두리의 색상 */
border-radius: 8px; /* 스크롤바 둥글기 */
min-height: 20px; /* 스크롤바 막대 최소 높이 */
}
/* 스크롤바에 마우스 올렸을 때 색상 */
body::-webkit-scrollbar-thumb:hover {
background-color: #FF90BC;
}
/* 스크롤바 바디 부분 디자인 변경 */
body::-webkit-scrollbar-track {
background: rgba(255, 192, 217, .2); /* 스크롤바 뒷 배경 색상 */
}
/* 스크롤바 대각선 모서리 이동 버튼 디자인 변경 */
body::-webkit-scrollbar-corner {
display: none;
}
/* 스크롤바 top/bottom 버튼 디자인 변경 */
body::-webkit-scrollbar-button:start {
opacity: 0;
}
body::-webkit-scrollbar-button:end {
opacity: 0;
}<참고 : 인파님>
2. 코드 수정이 끝났다면 적용을 누른다.

'Info🔍 > HTML&CSS' 카테고리의 다른 글
| [Portfolio 스킨] 11. 포스팅 본문 태그 꾸미기 (0) | 2024.12.07 |
|---|---|
| [Portfolio 스킨] 10. 태그 클라우드 꾸미기 (0) | 2024.12.06 |
| [Portfolio 스킨] 08. 제목 상단에 프로그레스바 만들기 (0) | 2024.12.04 |
| [Portfolio 스킨] 07. 공감 박스 위에 공감 유도 문구 넣기 (0) | 2024.12.03 |
| [Portfolio 스킨] 06. 글꼴 바꾸기 (0) | 2024.12.02 |