별이의 라이프ㆍ2024. 12. 2. 02:18

고딕은 가독성이 좋지만... 내 취향의 글씨가 아니다ㅠㅠ
일단 내 눈에 보이는 글씨가 이뻐야 포스팅 할 맛이 나지 않을까?
글꼴 고르기
먼저 원하는 글꼴은 레터 스킨 때 이미 찾아놨다.
가장 많이 사용하는 사이트는 눈누(https://noonnu.cc/index)에서 골랐다.

마음에 드는 글꼴이 많아서 하나로 통일은 못하고ㅎㅎㅎ
여기저기 다른 느낌으로 적용하기로 했다.
가장 기본 글꼴은 국립공원 꼬미.
영어 글씨체는 별로 내 마음에 안들지만 블로그명, 카테고리명 이런 곳에 영어는 별로 없으니까 선택했다.
포스팅 제목은 온글잎 언즈체.
특수문자가 귀여워서 선택했다.
포스팅 내용은 귀염발랄체.
내가 고른 것 중에 그마나 가독성과 귀여움을 다 챙긴 글꼴 같아서 선택했다.
포스팅 댓글이랑 포스팅 날짜는 오뮤 다예쁨체.
페이지 번호는 숫자가 제일 귀여워 보이는 학교안심 나들이체.
접은글 더보기 버튼과 관련글 제목은 수박양체.
인용은 리디바탕체.
적용 모습








스킨 수정 과정
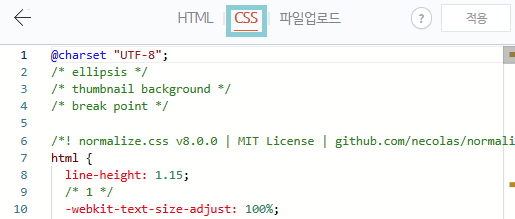
1. 스킨 편집 화면으로 들어간다.
- 꾸미기 - 스킨 변경 - 변경 - 스킨 편집 - HTML 편집 - CSS 편집



- @charset와 html 사이에 웹폰트 코드를 붙여넣는다.

2. 이제 각 위치에 글꼴을 적용해야 한다.
기본
#wrap 부분을 찾아서 font-family: 'KNPSKkomi-Regular00';을 추가한다.

포스팅 제목
title_post 부분을 찾아서 font-family: 'Ownglyph_UNZ-Rg';을 추가한다.

포스팅 본문
article-view 부분을 찾아서 font-family: 'insungitCutelivelyjisu'; 을 추가한다.

포스팅 댓글
tt-comment-cont 부분을 찾아서 font-family: 'omyu_pretty';을 추가한다.

포스팅 날짜 및 카테고리명
.area_view .article_header .info 부분을 찾아서 font-family: 'omyu_pretty';을 추가한다.

페이지 번호
area_paging 부분을 찾아서 font-family: 'HakgyoansimNadeuriTTF-B';을 추가한다.

접은글 더보기 버튼
.btn-toggle-moreless 부분을 찾아서 font-family: 'RixXladywatermelonR';을 추가한다.

관련글 제목
.area_related .title_related 부분을 찾아서 font-family: 'RixXladywatermelonR';을 추가한다.

3. 코드 수정이 끝났다면 적용을 누른다.

'Info🔍 > HTML&CSS' 카테고리의 다른 글
| [Portfolio 스킨] 08. 제목 상단에 프로그레스바 만들기 (0) | 2024.12.04 |
|---|---|
| [Portfolio 스킨] 07. 공감 박스 위에 공감 유도 문구 넣기 (0) | 2024.12.03 |
| [Portfolio 스킨] 05. 페이지 맨 위로/맨 아래로 버튼 만들기 (0) | 2024.12.01 |
| [Portfolio 스킨] 04. 공감 버튼 꾸미기 + 구독 버튼 만들기 (0) | 2024.12.01 |
| [Portfolio 스킨] 03. 네임카드 지우기 (+꾸미기) (0) | 2024.11.30 |