별이의 라이프ㆍ2024. 12. 1. 01:07

블로그 글을 읽을 때 제일 귀찮은 게 스크롤하는 것!
탑버튼이랑 바텀버튼을 만들어서 맨 위와 맨 아래로 이동할 때 편리하게 할 거다.
여러 방법이 있는데 나는 Galam.님의 포스팅에서 본 스크롤 위치에 따라서 버튼의 모양이 바뀌는 방법을 사용해봤다.
적용 모습
이런식으로 스크롤 움직임에 따라 자동으로 버튼 모양이 변한다.
버튼을 누르면 위로, 아래로 한번에 이동한다.
만약 스크롤 부드럽게 효과를 적용했다면 아래 영상처럼 움직인다.
취향에 따라 선택하면 될 것 같다.
일단 나는 스크롤이 부드럽게 움직이는 걸로 적용했다.
스킨 수정 과정
1. 버튼으로 사용할 이미지 2개를 다운 받는다.
① 화살표만 있는 모양
② 원 안에 화살표가 있는 모양
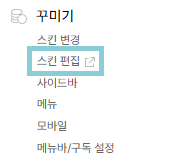
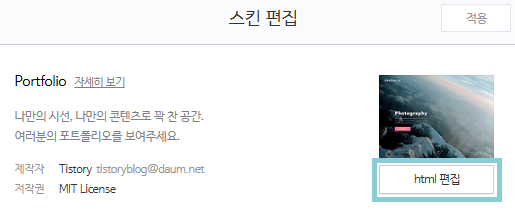
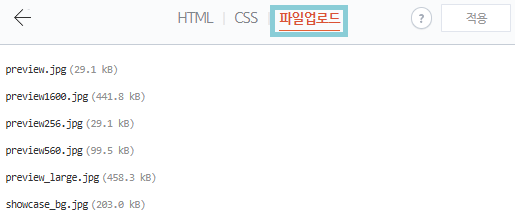
2. 스킨 편집 화면으로 들어가서 다운 받은 이미지 파일을 파일업로드에 업로드한다.
- 꾸미기 - 스킨 변경 - 변경 - 스킨 편집 - HTML 편집 - 파일업로드



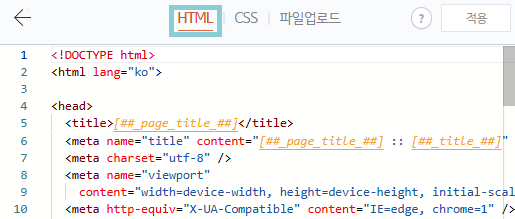
3. HTML 편집 화면으로 들어간다.
- HTML 편집

- <body>와 </body> 사이에 아래 코드 입력
<!-- // 페이지 위로 이동 버튼 s -->
<div id="btn_top" title="위로">
<img src='./images/btn_top.svg' width='30' height='30' alt='top' />
</div>
<script>
$(document).ready(function() {
$("#btn_top").hide();
$("#btn_top").click(function() {
$('html,body').animate( {
scrollTop : 0
}, 800);
return false;
});
var didScroll;
$(window).scroll(function(event) {
didScroll = true;
});
setInterval(function() {
if(didScroll) {
hasScrolled();
didScroll = false;
}
}, 250);
var lastScrollTop = 0;
var delta = 1;
function hasScrolled() {
var st = $(window).scrollTop();
if(Math.abs(lastScrollTop - st) <= delta)
return;
if (st > lastScrollTop) {
$("#btn_top").fadeOut();
} else {
if(st + $(window).height() < $(document).height()) {
$("#btn_top").fadeIn();
}
}
lastScrollTop = st;
}
});
</script>
<!-- // 페이지 위로 이동 버튼 e -->
<!-- // 페이지 아래로 이동 버튼 s -->
<div id="btn_bottom" title="아래로">
<img src='./images/btn_bottom.svg' width='30' height='30' alt='bottom' />
</div>
<script>
$(document).ready(function() {
$("#btn_bottom").hide();
$("#btn_bottom").click(function() {
$('html,body').animate( {
scrollTop : $(document).height() - 1800
}, 800);
return false;
});
var didScroll;
$(window).scroll(function(event) {
didScroll = true;
});
setInterval(function() {
if(didScroll) {
hasScrolled();
didScroll = false;
}
}, 250);
var lastScrollTop = 0;
var delta = 1;
function hasScrolled() {
var st = $(window).scrollTop();
if(Math.abs(lastScrollTop - st) <= delta)
return;
if (st > lastScrollTop) {
$("#btn_bottom").fadeIn();
} else {
if(st + $(window).height() < $(document).height()) {
$("#btn_bottom").fadeOut();
}
}
lastScrollTop = st;
}
});
</script>
<!-- // 페이지 아래로 이동 버튼 e --><참고 : JINYH님>
코드별 상세한 설명은 제이스토리 블로그에 자세히 나와있다.
만약 이미지 크기를 변경하고 싶다면 <img src= ~~~~ />의 width="30" height="28" 부분을 수정하면 된다.
4. CSS 편집 화면으로 들어간다.
- CSS 편집

- 적당한 위치에 아래 코드 입력
/* 탑 버튼 스타일 s */
#btn_top {
position: fixed;
right: 30px; /* 버튼 우측 여백 */
bottom: 40px; /* 버튼 하단 여백 */
z-index: 999;
opacity: 0.5; /* 투명도 */
border-radius: 50%;
box-shadow: 0 0 10px rgba(0, 0, 0, .4);
}
#btn_top:hover{
background-color: #FF90BC;
transition: 0.3s; /* 효과 적용 시간 */
transform: scale(1.1); /* 크기 확대 */
}
/* 탑 버튼 스타일 e */
/* 다운 버튼 스타일 s */
#btn_bottom {
position: fixed;
right: 30px;
bottom: 40px;
z-index: 999;
opacity: 0.5;
border-radius: 50%;
box-shadow: 0 0 10px rgba(0, 0, 0, .4);
}
#btn_bottom:hover{
background-color: #FF90BC;
transition: 0.3s;
transform: scale(1.1);
}
/* 다운 버튼 스타일 끝 e */
- 만약 기존 탑 버튼이 나타나면 CSS 편집 화면에서 아래 코드를 추가해주면 된다.
/* 기본 탑 버튼 숨기기 */
#footer .page-top {display: none;}<참고 : Galam.님>
5. 코드 수정이 끝났다면 적용을 누른다.

참고
- 스크롤이 부드럽게 이동하는 CSS는 다음과 같다.
/* 스크롤 부드럽게 이동 */
html {
scroll-behavior: smooth;
}
'Info🔍 > HTML&CSS' 카테고리의 다른 글
| [Portfolio 스킨] 07. 공감 박스 위에 공감 유도 문구 넣기 (0) | 2024.12.03 |
|---|---|
| [Portfolio 스킨] 06. 글꼴 바꾸기 (0) | 2024.12.02 |
| [Portfolio 스킨] 04. 공감 버튼 꾸미기 + 구독 버튼 만들기 (0) | 2024.12.01 |
| [Portfolio 스킨] 03. 네임카드 지우기 (+꾸미기) (0) | 2024.11.30 |
| [Portfolio 스킨] 02. 인라인 코드 블록 만들기 (0) | 2024.11.30 |