Info🔍/HTML&CSS
[Portfolio 스킨] 17. CSS를 사용해 소제목 꾸미기
별이의 라이프ㆍ2024. 12. 13. 02:31

글을 쓸때마다 소제목을 설정해왔는데 기본 문단 모양은 크기 말고는 딱히 눈에 띄게 달라지는 건 없다.
앞에 네모박스를 표시하던데 좀 더 다른 식으로 하고 싶어서 엄청 검색해봤지만 못찾았다ㅠㅠ
그래도 이런저런 방법을 알아냈으니 변형해보면서 적용하면 될 것 같다.
적용 모습



스킨 수정 과정
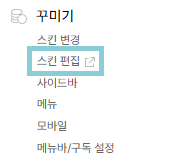
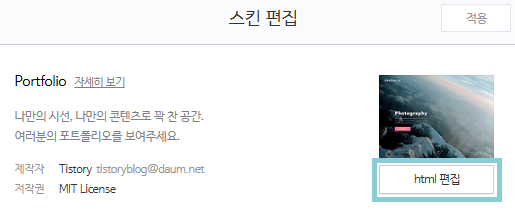
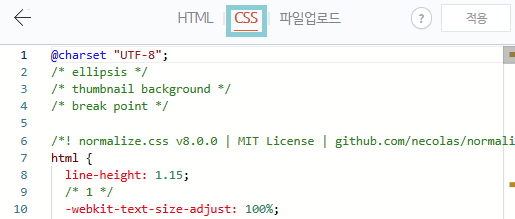
1. 편집화면으로 들어간다.
- 꾸미기 - 스킨 변경 - 변경 - 스킨 편집 - HTML 편집 - CSS 편집



소제목 h2
- #article-view h2[data-ke-size] 부분에 아래 코드를 추가한다.
#article-view h2[data-ke-size] { /* -- 기존 코드 */
font-size: 1.62em;
line-height: 1.46;
}
#article-view h2[data-ke-size] { /* -- 추가 코드 */
display: flex;
justify-content: center;
align-items: center;
}
#article-view h2[data-ke-size]::before, /* -- 추가 코드 */
#article-view h2[data-ke-size]::after {
content: '';
width: 70px;
height: 3px;
background-color: #ffb28e;
}
#article-view h2[data-ke-size]::before { /* -- 추가 코드 */
margin-right: 30px;
}
#article-view h2[data-ke-size]::after { /* -- 추가 코드 */
margin-left: 30px;
}<참고 : 인절미였던것님>
소제목 h3
방법 1. 글씨 길이보다 밑줄 길이가 짧음
- #article-view h3[data-ke-size] 부분에 아래 코드를 추가한다.
#article-view h3[data-ke-size] { /* -- 기존 코드 */
font-size: 1.44em;
line-height: 1.48;
}
#article-view h3[data-ke-size] { /* -- 추가 코드 */
display: inline-block;
padding-bottom: 10px;
background-image: linear-gradient( 90deg, rgba(0 0 0/ 0) 0%, rgba(0 0 0 / 0) 25%, #FF90BC 25%, #FF90BC 75%, rgba(0 0 0 / 0) 75%, rgba(0 0 0 / 0) 100% );
background-size: 100% 3px;
background-repeat: no-repeat;
background-position: center bottom;
}<참고 : 인절미였던것님>
% 비율을 조정하면 밑줄 길이를 조절할 수 있다.
방법 2. 글씨 길이랑 밑줄 길이랑 같음
- #article-view h3[data-ke-size] 부분에 아래 코드를 추가한다.
#article-view h3[data-ke-size] { /* -- 기존 코드 */
font-size: 1.44em;
line-height: 1.48;
}
#article-view h3[data-ke-size] { /* -- 추가 코드 */
display: inline-block; /* 글자까지만 박스를 만들 수 있게 해줌 */
padding-bottom: 10px;
border-bottom: 3px solid #FF90BC;
}<참고 : 써니동님>
소제목 h4
방법 1. 글자 길이 만큼 밑줄이 생긴다
- #article-view h3[data-ke-size] 부분에 아래 코드를 추가한다.
#article-view h4[data-ke-size] { /* -- 기존 코드 */
font-size: 1.25em;
line-height: 1.55;
}
#article-view h4[data-ke-size] { /* -- 추가 코드 */
display: inline-block;
padding-bottom: 10px;
border-bottom: 1px solid rgba(0, 0, 0, 0.5);
}
방법 2. 글자 앞에 세로 막대 한줄이랑 글자 길이 만큼의 배경이 생긴다.
- #article-view h4[data-ke-size] 부분에 아래 코드를 추가한다.
#article-view h4[data-ke-size] { /* -- 기존 코드 */
font-size: 1.25em;
line-height: 1.55;
}
#article-view h4[data-ke-size] { /* -- 추가 코드 */
display: inline-block;
padding: 5px 20px 5px 10px;
border-left: 15px solid #FF90BC;
background-color: #efefef;
border-radius: 0 30px 30px 0;
}
참고) inlin-block을 사용한 3번 문단을 2번 문단에 이어서 작성할 경우에는 Enter로 꼭 한줄을 더해 공간을 만들어줘야 한다.

방법 3. 글자 앞에 세로 막대 한줄이랑 배경이 생긴다.
#article-view h4[data-ke-size] { /* -- 기존 코드 */
font-size: 1.25em;
line-height: 1.55;
}
#article-view h4[data-ke-size] { /* -- 추가 코드 */
padding: 10px;
border-left: 15px solid #FF90BC;
background-color: #efefef;
}
2. 코드 수정이 끝났다면 적용을 누른다.

'Info🔍 > HTML&CSS' 카테고리의 다른 글
| [Portfolio 스킨] 18. 이미지 & 썸네일 그림자 효과 및 확대 모션 (0) | 2024.12.14 |
|---|---|
| [Portfolio 스킨] 16. 모바일 화면에서 본문 너비 넓히기 (0) | 2024.12.12 |
| [Portfolio 스킨] 15. MAC 스타일의 코드 블럭 삽입 (0) | 2024.12.11 |
| [Portfolio 스킨] 14. 카테고리 다른 글 꾸미기 (0) | 2024.12.10 |
| [Portfolio 스킨] 13. 검색창에서 보여지는 최근글, 아카이브 꾸미기 (0) | 2024.12.09 |