Info🔍/HTML&CSS
[Portfolio 스킨] 15. MAC 스타일의 코드 블럭 삽입
별이의 라이프ㆍ2024. 12. 11. 19:12

블꾸 과정을 올리다보니까 코드블럭이 굉장히 밋밋하다.
인용이랑 구분이 어려울 정도다ㅠㅠ
그래도 코드 문법 강조 플러그인만 써도 눈에 띄게 이뻐진다.

하지만 다른 블로그들을 보다보니까 특이한 스타일의 코드 블럭을 적용하고 있더라.
맥북을 안써서 몰랐는데 맥 형식이라던데..
아무튼 이쁘니까 적용해보고 싶었는데 둉이님이 자세한 설명이랑 함께 코드를 알려주셔서 따라해봤다.
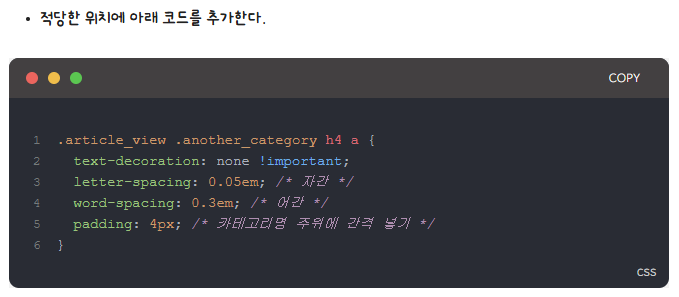
적용 모습

복사도 버튼 한번으로 해결되고 무엇보다 CSS인지 HTML인지 한눈에 보여서 좋다!
세상에는 진짜 능력자분들 많다!

스킨 수정 과정
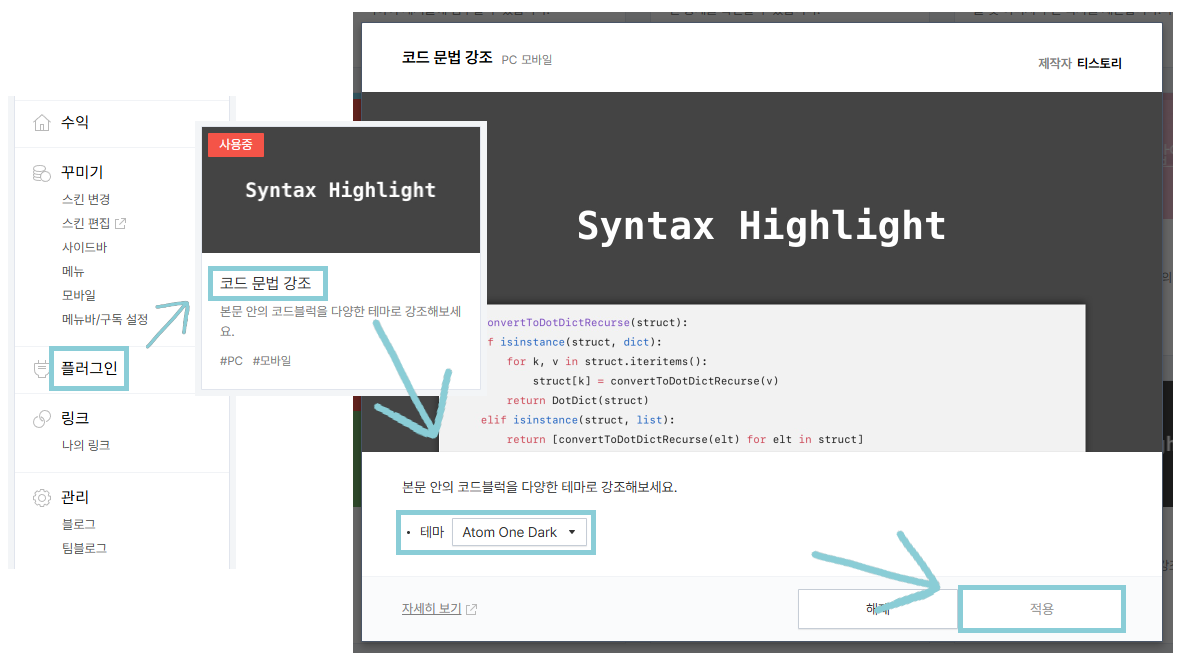
1. 먼저 코딩 문법 강조 플러그인을 설정해야 한다.(꼭!!!!)
- 플러그인 - 코드문법 강조 - 테마 선택 - 적용

2. 편집화면으로 들어간다.
- 꾸미기 - 스킨 변경 - 변경 - 스킨 편집 - HTML 편집


2. js파일을 다운 받는다.
codeblock.js
0.00MB
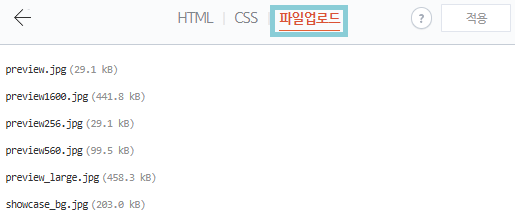
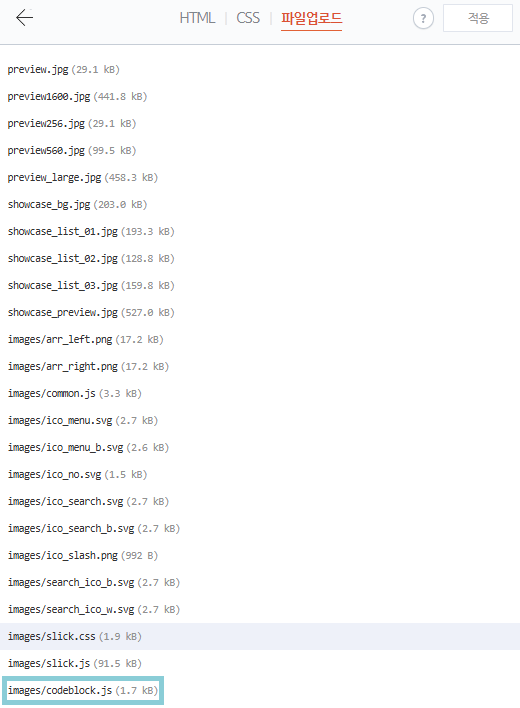
3. 파일업로드에 들어가서 다운받은 js 파일을 업로드한다.
- 파일업로드 - 추가 - 파일 선택 - 열기


4. HTML 편집 화면으로 들어간다.
- HTML 편집

- <body>와 </body> 사이에 아래 코드를 입력한다.
<script defer src="./images/codeblock.js"></script>
이런 식으로 설명까지 달아두면 나중에 찾아보기 편하다.

5. CSS 편집 화면으로 들어간다.
- CSS 편집

- 기존의 hljs를 지운다.


포트폴리오 스킨에서 찾아보니까 두군데가 나왔다.
/* */ 사이에 넣어서 비활성화시켰다.
- 적당한 위치에 아래 코드 입력
/* 맥 스타일의 코드 블럭 s */
pre {
position: relative;
}
pre::after {
content: attr(data-ke-language);
position: absolute;
bottom: 8px;
right: 12px;
color: #cfd2d1;
font-size: 15px;
font-family: 'GowunDodum-Regular'; /* 하단의 언어 종류 글꼴 */
}
.hljs {
display: flex !important;
flex-direction: column;
padding: 0 !important;
font-size: 14px;
border-radius: 10px;
background-color: #343131;
font-family: Menlo, Courier, monospace; /* 코딩 언어 글꼴 */
}
.hljs .line {
counter-increment: line-idx;
line-height: 1.5;
}
.hljs .line:hover {
background-color: #262830;
}
.hljs .line:hover::before {
color: #cfd2d1;
}
.hljs .line::before {
content: counter(line-idx);
width: 24px;
display: inline-block;
text-align: right;
margin-right: 16px;
font-size: 0.8rem;
color: #747a7a;
}
.hljs .code-header {
display: flex;
align-items: center;
padding: 12px;
background-color: #434041;
border-radius: 8px 8px 0 0;
height: 40px; /* 헤더 높이 */
}
.hljs .code-header .mac_dot { /* 왼쪽 점 3개 */
border-radius: 50%;
width: 12px;
height: 12px;
margin: 0 5px;
}
.hljs .code-header .mac_dot.red {
background-color: #f5655b;
}
.hljs .code-header .mac_dot.yellow {
background-color: #f6bd3b;
}
.hljs .code-header .mac_dot.green {
background-color: #43c645;
}
.hljs .code-body {
max-height: 300px; /* 코드블럭 최대 높이 */
margin: 32px 8px;
overflow: auto;
}
.hljs .code-body::-webkit-scrollbar {
width: 10px;
}
.hljs .code-body::-webkit-scrollbar-thumb {
background-color: rgb(1 2 3 / 80%);
border-radius: 4px;
}
.hljs .code-body::-webkit-scrollbar-corner {
display: none;
}
.hljs .copy-btn {
background-color: transparent;
border: none;
cursor: pointer;
color: #fff;
font-size: 0.75rem;
font-family: 'GowunDodum-Regular'; /* 상단의 copy 글꼴 */
padding: 6px 0;
width: 64px;
border-radius: 4px;
margin-left: auto;
transition: 0.2s background-color;
}
.hljs .copy-btn:hover {
background-color: #555152;
}
/* 맥 스타일의 코드 블럭 e */<참고 : 둉이님>
6. 코드 수정이 끝났다면 적용을 누른다.

기존 코드
.article_view pre code.hljs {
padding: 20px;
}/* 코드 블럭 */
#article-view pre code.hljs {
font-size: 14px;
padding: 20px;
font-family: SF Mono, Menlo, Consolas, Monaco, monospace;
border: solid 1px #ebebeb;
line-height: 1.71;
overflow: auto;
}
'Info🔍 > HTML&CSS' 카테고리의 다른 글
| [Portfolio 스킨] 17. CSS를 사용해 소제목 꾸미기 (0) | 2024.12.13 |
|---|---|
| [Portfolio 스킨] 16. 모바일 화면에서 본문 너비 넓히기 (0) | 2024.12.12 |
| [Portfolio 스킨] 14. 카테고리 다른 글 꾸미기 (0) | 2024.12.10 |
| [Portfolio 스킨] 13. 검색창에서 보여지는 최근글, 아카이브 꾸미기 (0) | 2024.12.09 |
| [Portfolio 스킨] 12. 검색창에서 보여지는 태그 목록 꾸미기 (0) | 2024.12.08 |