Info🔍/HTML&CSS
[Portfolio 스킨] 16. 모바일 화면에서 본문 너비 넓히기
별이의 라이프ㆍ2024. 12. 12. 01:57

컴퓨터로만 봐서 몰랐는데 모바일 화면에서 본문 넓이가 굉장히 좁다ㅜㅜ
레터 스킨은 이렇게 좁은 느낌이 없었는데 이 스킨이 좁게 설정이 된 것 같다.


이걸 수정하면 무슨 문제가 생기는건지는 아직 모르겠다ㅠㅠ
근데 다른 스킨들 보면 너비가 넓은것도 있고 아닌것도 있으니 괜찮겠지.....
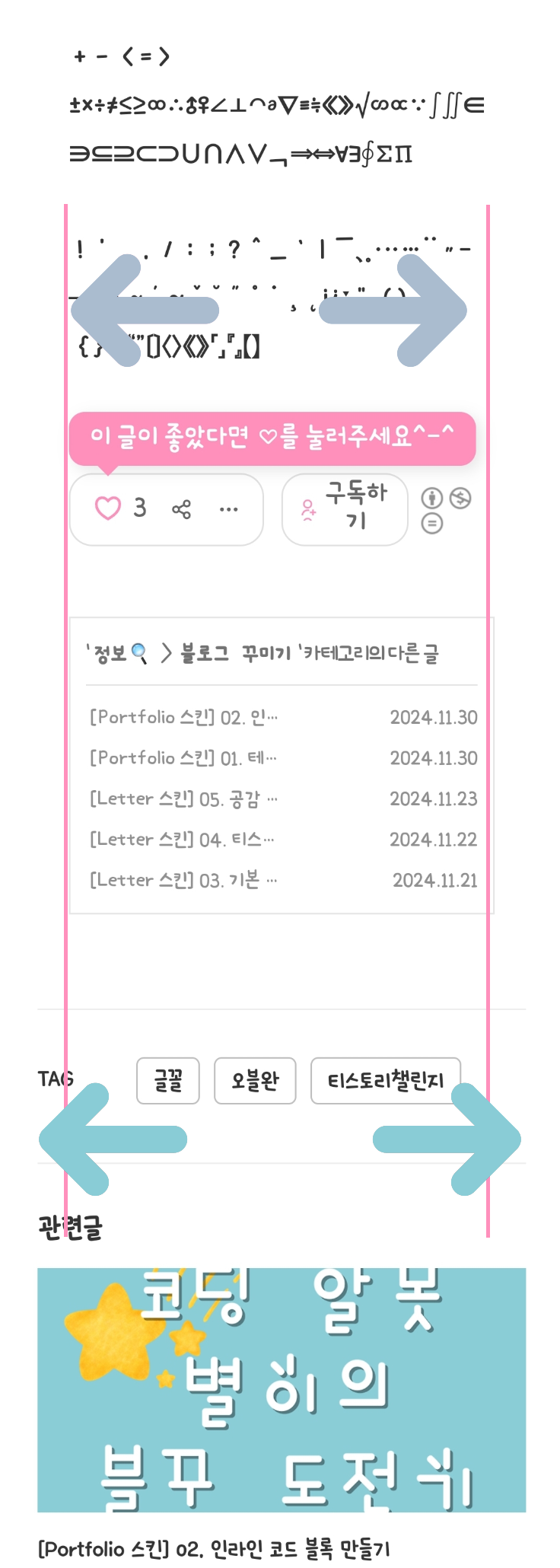
적용 모습


본문 너비가 넓어졌다!
스킨 수정 과정
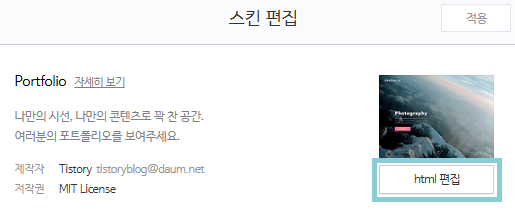
1. 편집화면으로 들어간다.
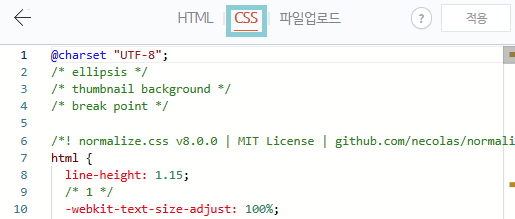
- 꾸미기 - 스킨 변경 - 변경 - 스킨 편집 - HTML 편집 - CSS 편집



- @media screen and (max-width: 768px) {의 .article_view {에 패딩값을 입력한다.
/* media query - only mobile */
@media screen and (max-width: 768px) {
.article_view {
width: 100%;
margin-top: 40px;
padding: 20px 0px 50px 0px !important;
}
}
2. 코드 수정이 끝났다면 적용을 누른다.

기존 코드
/* media query - only mobile */
@media screen and (max-width: 768px) {
.article_view {
width: 100%;
margin-top: 40px;
}
}
'Info🔍 > HTML&CSS' 카테고리의 다른 글
| [Portfolio 스킨] 18. 이미지 & 썸네일 그림자 효과 및 확대 모션 (0) | 2024.12.14 |
|---|---|
| [Portfolio 스킨] 17. CSS를 사용해 소제목 꾸미기 (0) | 2024.12.13 |
| [Portfolio 스킨] 15. MAC 스타일의 코드 블럭 삽입 (0) | 2024.12.11 |
| [Portfolio 스킨] 14. 카테고리 다른 글 꾸미기 (0) | 2024.12.10 |
| [Portfolio 스킨] 13. 검색창에서 보여지는 최근글, 아카이브 꾸미기 (0) | 2024.12.09 |