Info🔍/HTML&CSS
[Portfolio 스킨] 18. 이미지 & 썸네일 그림자 효과 및 확대 모션
별이의 라이프ㆍ2024. 12. 14. 18:21

블꾸 포스팅을 하다보니까 배경이 하얀데 사용하는 사진까지 하애서 이게 그림인지 글인지 헷갈리는 경우가 많다.
그래서 구분할 수 있게 그림자를 넣고 모서리도 둥글게 바꿔보고 싶어서 알아봤다.
코코섬님 블로그에서 그림 확대 모션이 부드럽고 좋길래 따라하기로 결정!
이 분은 본문 이미지만 알려주셨지만 홈화면의 섬네일에도 적용해보고 싶어서 도전해봤다.
일단 갤러리 형식 빼고는 다 성공했는데 앞으로 오류가 있는지 없는지 주시해봐야겠다.
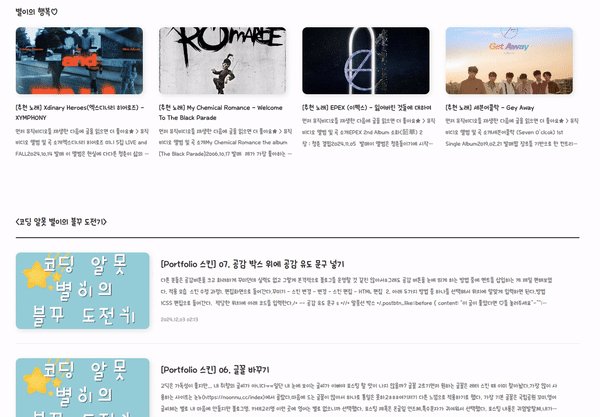
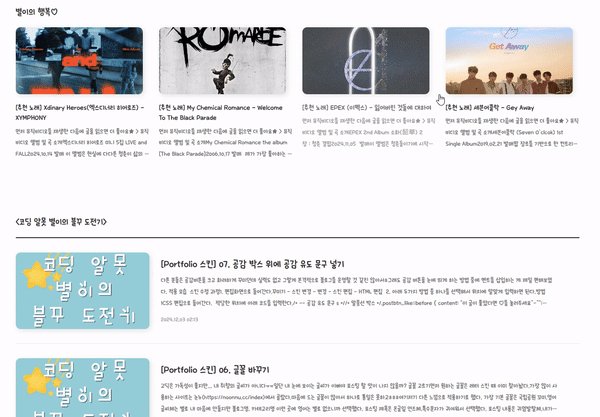
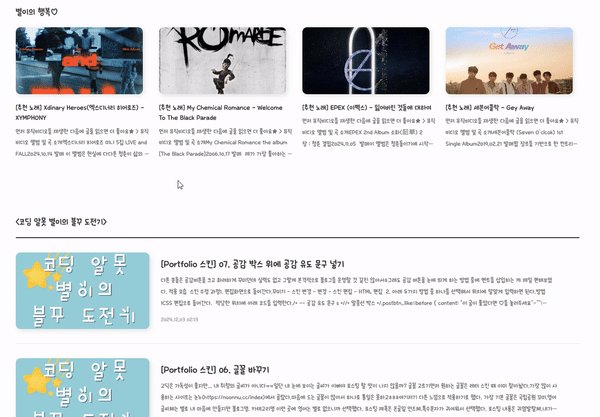
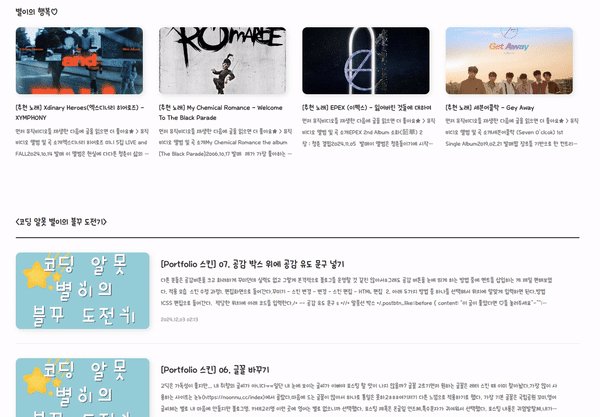
적용 모습






스킨 수정 과정
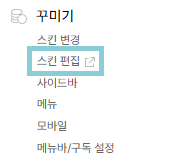
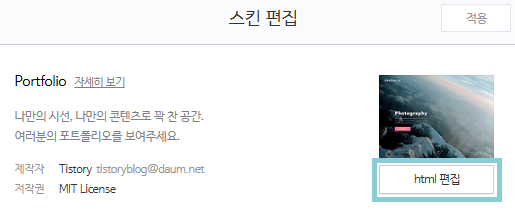
1. 편집화면으로 들어간다.
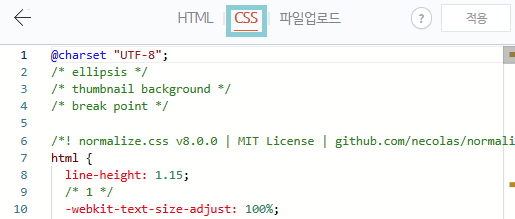
- 꾸미기 - 스킨 변경 - 변경 - 스킨 편집 - HTML 편집 - CSS 편집



본문 이미지
- 아래 코드를 추가한다.
#article-view figure.imageblock img,
#article-view figure.imagegridblock img {
max-width: 95%;
border-radius: 10px;
box-shadow: 3px 3px 10px rgb(0 0 0 / 10%);
transition: transform 0.3s ease;
}
#article-view figure img:not([width]) {
max-width: 95%;
transition: transform 0.3s ease;
}
#article-view figure.imageblock img:hover,
#article-view figure.imagegridblock img:hover,
#article-view figure img:not([width]):hover {
transform: scale(1.05);
}<참고 : 코코섬님>
홈화면 섬네일 리스트 이미지
- 아래 코드를 추가한다.
.list_type_card .link_card .thumnail {
max-width: 95%;
border-radius: 10px;
box-shadow: 3px 3px 10px rgb(0 0 0 / 10%);
transition: transform 0.3s ease;
}
.list_type_card .link_card .thumnail:not([width]) {
max-width: 95%;
transition: transform 0.3s ease;
}
.list_type_card .link_card .thumnail:hover,
.list_type_card .link_card .thumnail:not([width]):hover {
transform: scale(1.05);
}
홈화면 리스트 이미지 & 글목록 카테고리의 이미지
- 아래 코드를 추가한다.
span.thumnail.item-thumbnail {
max-width: 95%;
border-radius: 10px;
box-shadow: 3px 3px 10px rgb(0 0 0 / 10%);
transition: transform 0.3s ease;
}
span.thumnail.item-thumbnail:not([width]) {
max-width: 95%;
transition: transform 0.3s ease;
}
span.thumnail.item-thumbnail:hover,
span.thumnail.item-thumbnail:not([width]):hover {
transform: scale(1.05);
}
2. 코드 수정이 끝났다면 적용을 누른다.

기존 코드
/* 본문 이미지 */
#article-view figure.imageblock img {
display: inline-block;
max-width: 100%;
margin: 0;
height: auto;
}
#article-view figure img:not([width]),
#article-view figure iframe:not([width]) {
width: 100%;
}
#article-view figure.imagegridblock img {
margin: 0;
height: inherit;
}
/* 홈화면 섬네일 리스트 이미지 */
.list_type_card .link_card .thumnail {
display: block;
width: 100%;
padding-top: 50%;
background-size: cover;
background-position: 50% 50%;
}
참고
갤러리는 아래 이미지처럼 호버 시 좀 모자르게 확대된다..
이유는 찾지 못해서 일단 패스ㅠㅠ

'Info🔍 > HTML&CSS' 카테고리의 다른 글
| [Portfolio 스킨] 17. CSS를 사용해 소제목 꾸미기 (0) | 2024.12.13 |
|---|---|
| [Portfolio 스킨] 16. 모바일 화면에서 본문 너비 넓히기 (0) | 2024.12.12 |
| [Portfolio 스킨] 15. MAC 스타일의 코드 블럭 삽입 (0) | 2024.12.11 |
| [Portfolio 스킨] 14. 카테고리 다른 글 꾸미기 (0) | 2024.12.10 |
| [Portfolio 스킨] 13. 검색창에서 보여지는 최근글, 아카이브 꾸미기 (0) | 2024.12.09 |