Info🔍/HTML&CSS
[Portfolio 스킨] 02. 인라인 코드 블록 만들기
별이의 라이프ㆍ2024. 11. 30. 16:50

검색하다보니까 인라인 코드라는 걸 적용하면 이브길래 한번 해볼거다.
챗GPT한테 인라인 코드가 뭐냐고 물어봤는데
인라인 코드는 함수의 내용을 호출 지점에 직접 삽입하는 프로그래밍 기법입니다. 이 방식은 일반적인 함수 호출 과정을 거치지 않고, 함수의 코드를 호출된 자리에 바로 삽입합니다.
이게 무슨말인지 모르겠다.....
설명만 보면 적용 모습이랑 너무 다른데...
적용 모습

스킨 수정 과정
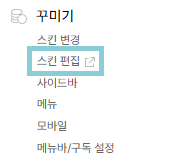
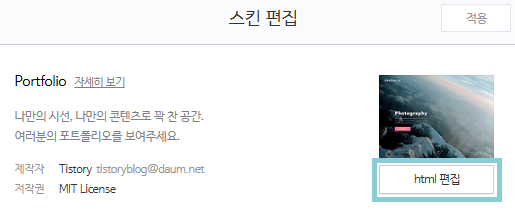
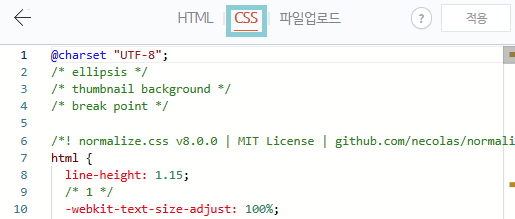
1. 편집화면으로 들어간다.
- 꾸미기 - 스킨 변경 - 변경 - 스킨 편집 - HTML 편집 - CSS 편집



2. 적당한 위치에 아래 코드를 입력한다.
/* 인라인 코드 */
.inkey {
background-color: #f7f7f7;
border: 1px solid #ccc;
border-radius: 3px;
box-shadow: 0 1px 0 rgba(0, 0, 0, 0.2), 0 0 0 2px #fff inset;
color: #333;
display: inline-block;
font-size: 80%;
font-weight: bold;
line-height: 1.4;
margin: 0 0.1em;
padding: 0.1em 0.5em;
text-shadow: 0 1px 0 #fff;
white-space: nowrap;
}<참고 : TMAX님>
3. 코드 수정이 끝났다면 적용을 누른다.

사용 방법
글쓰기 시 HTML 모드에서 아래 코드를 입력하고 내용 부분에 필요한 내용을 입력하면 된다.
<span class="inkey">내용</span>
서식으로 미리 만들어두면 편하게 사용할 수 있다.
'Info🔍 > HTML&CSS' 카테고리의 다른 글
| [Portfolio 스킨] 04. 공감 버튼 꾸미기 + 구독 버튼 만들기 (0) | 2024.12.01 |
|---|---|
| [Portfolio 스킨] 03. 네임카드 지우기 (+꾸미기) (0) | 2024.11.30 |
| [Portfolio 스킨] 01. 테마 컬러 바꾸기 (0) | 2024.11.30 |
| 글꼴 비교 (1) | 2024.11.23 |
| [Letter 스킨] 05. 공감 버튼 꾸미기 (0) | 2024.11.23 |