Info🔍/HTML&CSS
[Portfolio 스킨] 03. 네임카드 지우기 (+꾸미기)
별이의 라이프ㆍ2024. 11. 30. 18:03

티스토리는 포스팅 맨 밑에 네임카드가 나온다.
꾸미는 방법도 있던데 나는 이게 쓸데없이 공간을 차지하는 것 같아서 지우고 싶다.
적용 모습

스킨 수정 과정
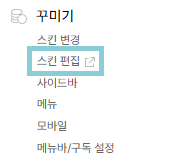
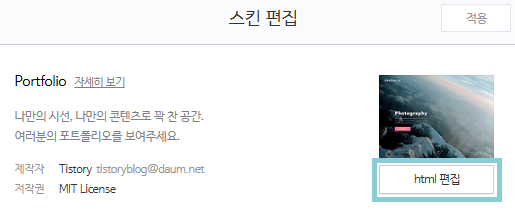
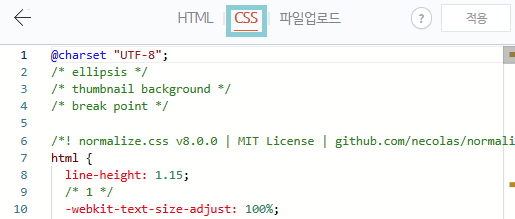
1. 편집화면으로 들어간다.
- 꾸미기 - 스킨 변경 - 변경 - 스킨 편집 - HTML 편집 - CSS 편집



2. 적당한 위치에 아래 코드를 입력한다.
/* 네임카드 숨기기 */
div[data-tistory-react-app="Namecard"] {
display: none;
}
3. 코드 수정이 끝났다면 적용을 누른다.

참고
- 네임카드를 꾸미고 싶다면 아래 코드를 입력하면 된다.
/* 배경, 테두리색 */
.tt_box_namecard {
background-color: #fcfcfc !important; /* 배경색 우선순위 */
color: #333; /* 글자색 */
border: 1px solid #333; /* 테두리 */
}
/* 블로그 이름 */
.tt_box_namecard .tt_tit_cont {
font-size: 22px !important; /* 글자 크기 */
font-weight: bold !important;
}
/* 블로그 설명 */
.tt_box_namecard .tt_desc {
font-size: 16px !important; /* 글자 크기 우선순위 */
padding-top: 20px !important; /* 위쪽 여백 우선순위 */
}<참고 : 논어일기님>
'Info🔍 > HTML&CSS' 카테고리의 다른 글
| [Portfolio 스킨] 05. 페이지 맨 위로/맨 아래로 버튼 만들기 (0) | 2024.12.01 |
|---|---|
| [Portfolio 스킨] 04. 공감 버튼 꾸미기 + 구독 버튼 만들기 (0) | 2024.12.01 |
| [Portfolio 스킨] 02. 인라인 코드 블록 만들기 (0) | 2024.11.30 |
| [Portfolio 스킨] 01. 테마 컬러 바꾸기 (0) | 2024.11.30 |
| 글꼴 비교 (1) | 2024.11.23 |